Svg Animation Web - 1442+ SVG Cut File
Here is Svg Animation Web - 1442+ SVG Cut File The <defs> element is used to store graphical objects that will be used at a later time. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives. Objects created inside a <defs> element are not rendered directly.
But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 To display them you have to reference them (with a <use> element for example). But with the responsive design winning the web, designers started looking for more flexible alternatives. The <defs> element is used to store graphical objects that will be used at a later time. And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Objects created inside a <defs> element are not rendered directly.
But with the responsive design winning the web, designers started looking for more flexible alternatives.
Svg Web Animation Backgrounds Free Flevix Animation from flevix.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Animation Web - 1442+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File To make it useful to control something external to the svg file one just needs to call a function in the parent html document with the value of the current state. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web. There are libraries that help with it like snap.svg or svg.js.we're going to look at another way: We would like to show you a description here but the site won't allow us. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 Get product information, download free trial software, learn about special offers and access tutorial resources. There is the <animate> tag that goes right into the svg code. Nov 18, 2016 · font: But with the responsive design winning the web, designers started looking for more flexible alternatives.
Svg Animation Web - 1442+ SVG Cut File SVG, PNG, EPS, DXF File
Download Svg Animation Web - 1442+ SVG Cut File The <defs> element is used to store graphical objects that will be used at a later time. And come up with the best svg animation tool for web.
Objects created inside a <defs> element are not rendered directly. But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time. And come up with the best svg animation tool for web.
The <defs> element is used to store graphical objects that will be used at a later time. SVG Cut Files
How To Use Bodymovin To Export Animations For Web To Svg Json Html After Effects Tutorial Youtube for Silhouette

Objects created inside a <defs> element are not rendered directly. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 But with the responsive design winning the web, designers started looking for more flexible alternatives.
25 Awesome Web Background Animation Effects Bashooka for Silhouette

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time. To display them you have to reference them (with a <use> element for example).
9 4 10 Creative Svg Animation From Scratch 2021 Coursemarks for Silhouette

The <defs> element is used to store graphical objects that will be used at a later time. Objects created inside a <defs> element are not rendered directly. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。
Create Incredible Svg Animation For Web Or Mobile By Owwelement Svg Animation Isometric Illustration Business Illustration for Silhouette

And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives. To display them you have to reference them (with a <use> element for example).
Creating A Vector Animation For The Web In A Post Flash World This Little Duck for Silhouette

Objects created inside a <defs> element are not rendered directly. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Make Custom Svg Animations For Web And Apps By Artikapro Fiverr for Silhouette

To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time. Objects created inside a <defs> element are not rendered directly.
Animation Svg Animations From Codecanyon for Silhouette

The <defs> element is used to store graphical objects that will be used at a later time. To display them you have to reference them (with a <use> element for example). And come up with the best svg animation tool for web.
Svg Animation Website Templates From Themeforest for Silhouette

Objects created inside a <defs> element are not rendered directly. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 To display them you have to reference them (with a <use> element for example).
Web Animation Awesome List for Silhouette

But with the responsive design winning the web, designers started looking for more flexible alternatives. Objects created inside a <defs> element are not rendered directly. And come up with the best svg animation tool for web.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Silhouette

To display them you have to reference them (with a <use> element for example). Objects created inside a <defs> element are not rendered directly. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。
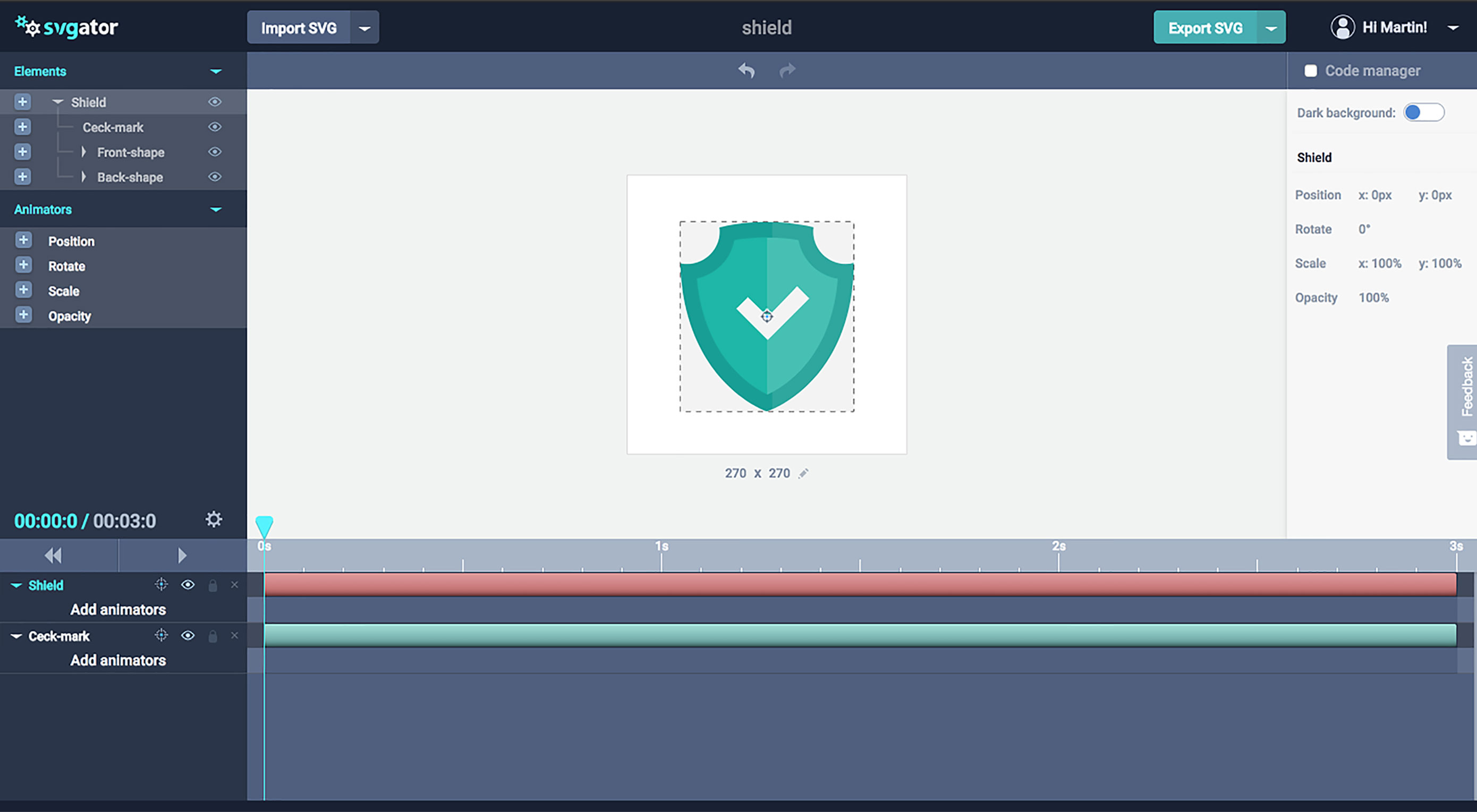
Svgator Free Svg Animation Creator Online No Coding for Silhouette

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web. Objects created inside a <defs> element are not rendered directly.
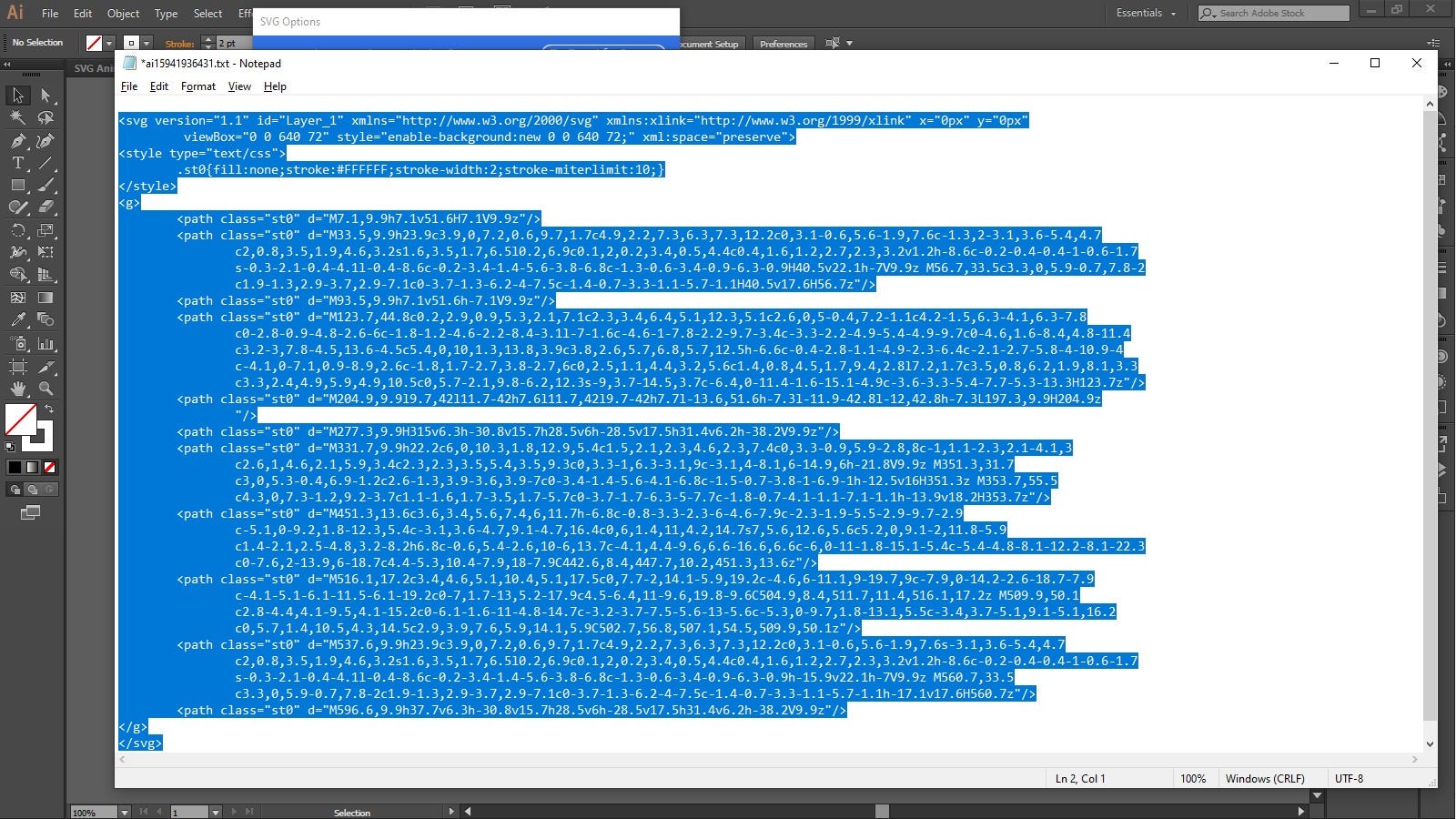
Svg Animation For Any Website With Adobe Illustrator Html And Css By Fabio Aleksiev Ux Collective for Silhouette

And come up with the best svg animation tool for web. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 Objects created inside a <defs> element are not rendered directly.
Trends Examples Of Svg Animation In Web Design for Silhouette

Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time.
How To Use Svgator To Animate Your Svg Files Elegant Themes Blog for Silhouette

Objects created inside a <defs> element are not rendered directly. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
6 Amazing Svg Animation Tools And Libraries The World Wide Web Magazine for Silhouette

The <defs> element is used to store graphical objects that will be used at a later time. Objects created inside a <defs> element are not rendered directly. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Animated Gif Or Lottie Json Svg Animation For Web And Mobile App Designnidea for Silhouette

Objects created inside a <defs> element are not rendered directly. Jan 13, 2018 · 由于 svg 图形是 xml 文档,因此 web 浏览器提供的 dom 相关的 api,同样可作用于与 svg 图形的交互。 svg 路径 如果要说出 svg 中最强大的元素,毫无疑问是 <path> (路径元素)。 And come up with the best svg animation tool for web.
Create Animated Svg Image 50 Best Svg Animation Examples For Inspiration Animated Svg Files Have Become Very Popular for Silhouette

And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Svg Animation Designs Themes Templates And Downloadable Graphic Elements On Dribbble for Silhouette

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Web Animation In The Post Flash Era Toptal for Silhouette

And come up with the best svg animation tool for web. To display them you have to reference them (with a <use> element for example). But with the responsive design winning the web, designers started looking for more flexible alternatives.
How To Create An Animated Logo With Svg And Css Elegant Themes Blog for Silhouette

Objects created inside a <defs> element are not rendered directly. And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Silhouette

But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time.
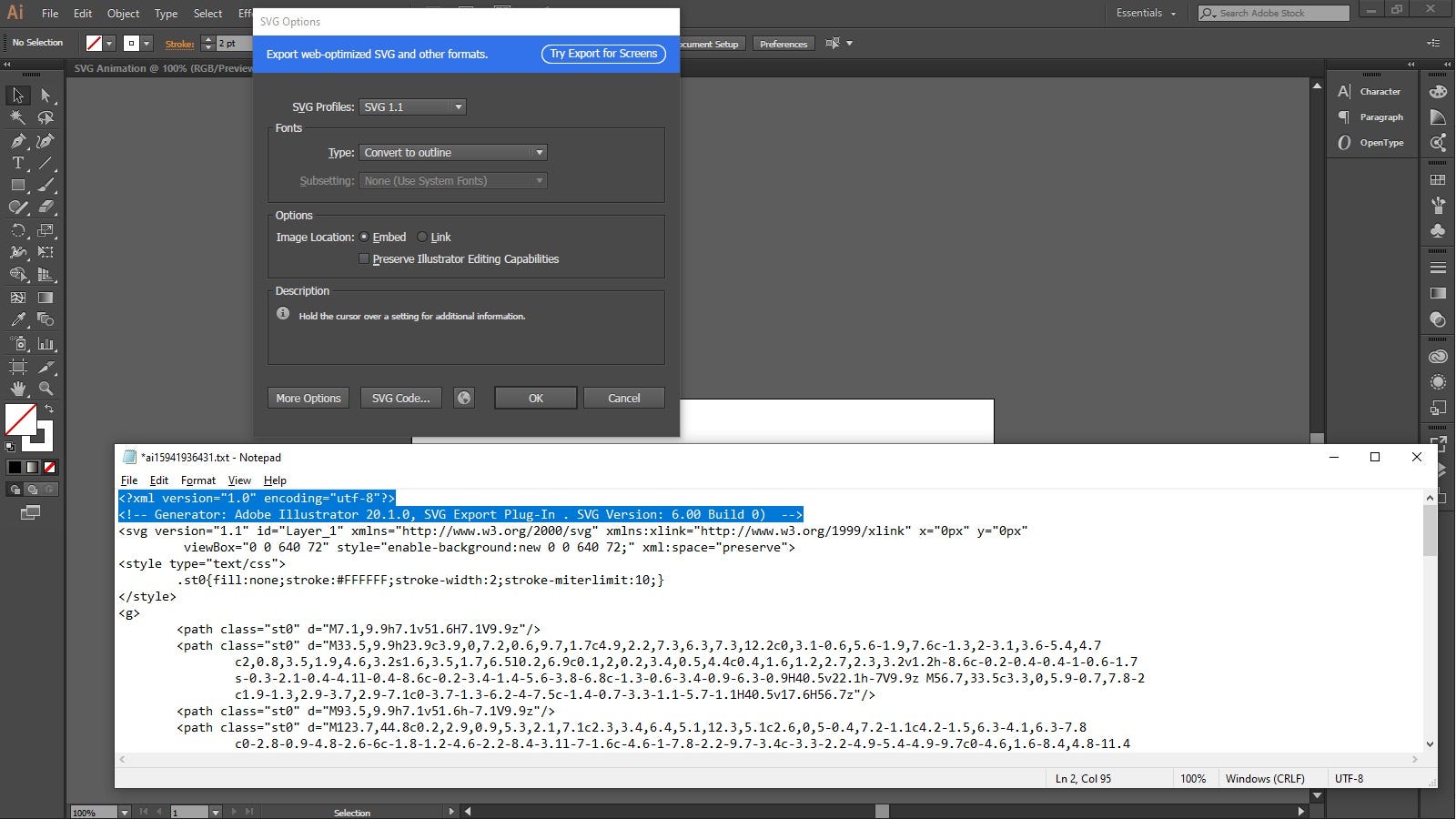
Download "convert to outlines" will turn the text into vector shapes on export, making sure it will look exactly right, but losing efficient, accessibility, searchability, and. Free SVG Cut Files
15 Examples Of Svg Animations For Web Designers Onextrapixel for Cricut
But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web. To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time. Objects created inside a <defs> element are not rendered directly.
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Cricut

To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time. Objects created inside a <defs> element are not rendered directly. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Creating A Vector Animation For The Web In A Post Flash World This Little Duck for Cricut

The <defs> element is used to store graphical objects that will be used at a later time. To display them you have to reference them (with a <use> element for example). But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Objects created inside a <defs> element are not rendered directly.
But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web.
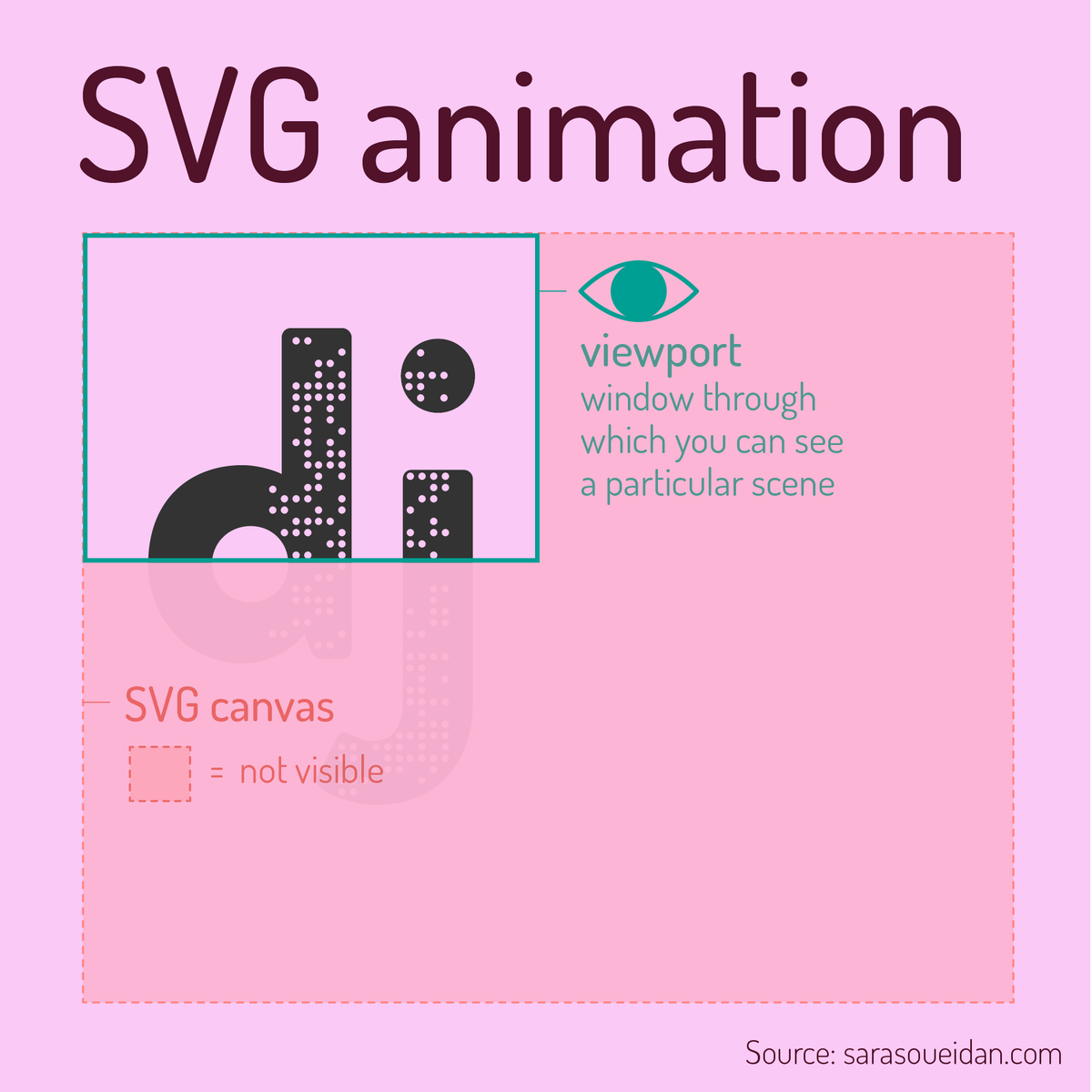
Studio Dirma Janse On Twitter Svg Animation What Are The Viewport And The Svg Canvas Viewbox For More Info Check Https T Co Hipc8lukgh Svganimation Svg Animation Viewport Svgcanvas Viewbox Infographic Code Web Https T Co Eenv5d8crh for Cricut

To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Objects created inside a <defs> element are not rendered directly.
But with the responsive design winning the web, designers started looking for more flexible alternatives. The <defs> element is used to store graphical objects that will be used at a later time.
Web Animation In The Post Flash Era Toptal for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives. To display them you have to reference them (with a <use> element for example). And come up with the best svg animation tool for web.
And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time.
Top 24 Examples Of Svg Animations For Web Designers And Developers 2020 Colorlib for Cricut

And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Objects created inside a <defs> element are not rendered directly.
But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web.
Svg Animation Made Easy With Hot New Tool Svgator Unix Commerce for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives. Objects created inside a <defs> element are not rendered directly. To display them you have to reference them (with a <use> element for example).
And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Create An Awesome Svg Or Gif Animation For Web Or Mobile By Powcreative Fiverr for Cricut

And come up with the best svg animation tool for web. Objects created inside a <defs> element are not rendered directly. To display them you have to reference them (with a <use> element for example). All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time.
But with the responsive design winning the web, designers started looking for more flexible alternatives. The <defs> element is used to store graphical objects that will be used at a later time.
Svgator Svg Animations Made Easy for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web.
But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Motionelements for Cricut

The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web. To display them you have to reference them (with a <use> element for example). Objects created inside a <defs> element are not rendered directly.
And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time.
Make Svg Isometric Animation For Website And App By Nikolaaus Fiverr for Cricut

And come up with the best svg animation tool for web. Objects created inside a <defs> element are not rendered directly. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. The <defs> element is used to store graphical objects that will be used at a later time.
The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives.
6 Amazing Svg Animation Tools And Libraries The World Wide Web Magazine for Cricut

And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Objects created inside a <defs> element are not rendered directly. To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time.
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time.
Svg Animation For Any Website With Adobe Illustrator Html And Css By Fabio Aleksiev Ux Collective for Cricut

The <defs> element is used to store graphical objects that will be used at a later time. Objects created inside a <defs> element are not rendered directly. To display them you have to reference them (with a <use> element for example). All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
How To Use Bodymovin To Export Animations For Web To Svg Json Html After Effects Tutorial Youtube for Cricut

And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives. To display them you have to reference them (with a <use> element for example).
And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Animatrix Icons Svg Animated Wordpress Plugin Kreative Web Studio for Cricut

To display them you have to reference them (with a <use> element for example). The <defs> element is used to store graphical objects that will be used at a later time. Objects created inside a <defs> element are not rendered directly. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web.
The <defs> element is used to store graphical objects that will be used at a later time. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
6 Amazing Svg Animation Tools And Libraries The World Wide Web Magazine for Cricut
To display them you have to reference them (with a <use> element for example). And come up with the best svg animation tool for web. Objects created inside a <defs> element are not rendered directly. But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Trends Examples Of Svg Animation In Web Design for Cricut

Objects created inside a <defs> element are not rendered directly. To display them you have to reference them (with a <use> element for example). All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time.
But with the responsive design winning the web, designers started looking for more flexible alternatives. The <defs> element is used to store graphical objects that will be used at a later time.
The Simple Intro To Svg Animation for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time. To display them you have to reference them (with a <use> element for example).
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Creating A Vector Animation For The Web In A Post Flash World This Little Duck for Cricut

Objects created inside a <defs> element are not rendered directly. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. And come up with the best svg animation tool for web. The <defs> element is used to store graphical objects that will be used at a later time. But with the responsive design winning the web, designers started looking for more flexible alternatives.
And come up with the best svg animation tool for web. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Interactive Web Animation With Svg By Cassie Evans Csscamp 2019 Youtube for Cricut

Objects created inside a <defs> element are not rendered directly. And come up with the best svg animation tool for web. To display them you have to reference them (with a <use> element for example). But with the responsive design winning the web, designers started looking for more flexible alternatives. The <defs> element is used to store graphical objects that will be used at a later time.
And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives.

